Recommended image sizes & image dimensions for themes
A quick guide on making your site theme look its best
When selecting any theme in your Site settings you can show off imagery in a fresh new way. Check out the following guide to make the most of these remarkable new changes.
⚠️Looking for technical limits to image uploads?⚠️
Click here for a complete guide to the supported file formats, sizes, and ratios on Prezly.
You can upload JPG, GIF, or PNG images.
(Image on the top of a Story) → At least 926px wide
This is the image that will be displayed at the top of your story, as well as the image that will be added to your email campaign. Read more about it.
Note: If no site home image is defined, this image will be shown as a card image on your site homepage.
- We will always keep the image aspect ratio, so there is no constraint on minimum height. However, we recommended not to use an image that is too tall, or the text of the story will go below the fold, i.e., people will have to scroll before they can see the text, which can be easily missed.
- Images below/above 926px wide will be stretched/reduced to fit.
(Previously Main Image) → Recommended 1200 x 900px for most flexibility (if you use a full-width hero for the first story) / Minimum 650px x 490px.
This is the image that will identify the story inside your site and on socials when you share it. Read more about it.
Because we allow you to optionally 'feature' the first story full-width in some themes, we recommend you use 1200 x 900px as a minimum, but you could get away with less than this if you don't use this feature, and 650px x 490px would be OK.
The aspect ratio is the main issue here - we recommend landscape orientated images with an aspect ratio of 4/3.
Please note: that as browser width change the image might well have it's edges not visible, so recommend images with the subject near the central area and also try not to use images with text right at the edges.
Previously in Prezly Stories, we had the same aspect ratio for all your site homepage images. Now, the image aspect ratio will change depending on how new or old the story is (we've made it responsive!).
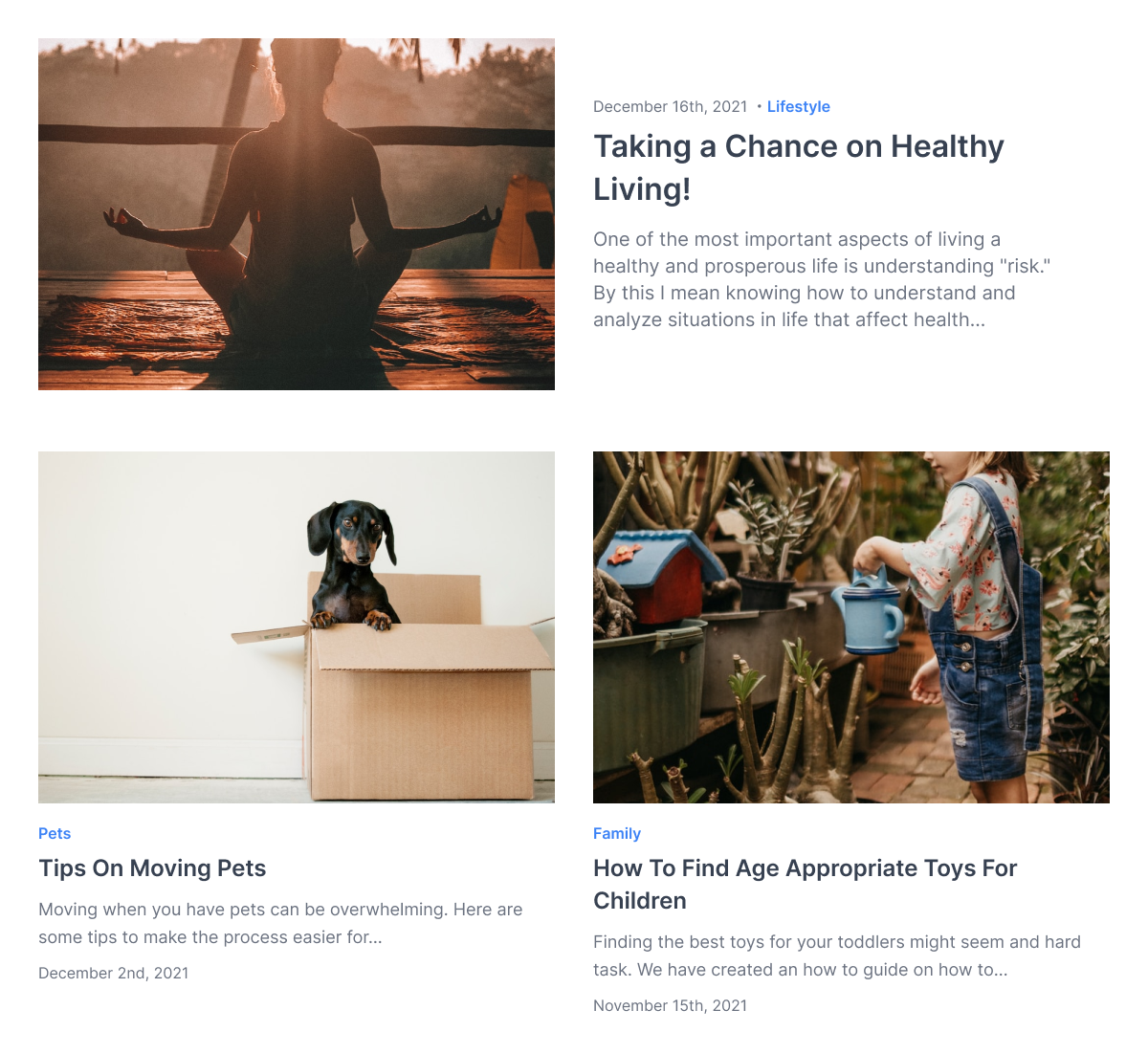
Recent Stories are displayed first on your homepage and have a wider format:

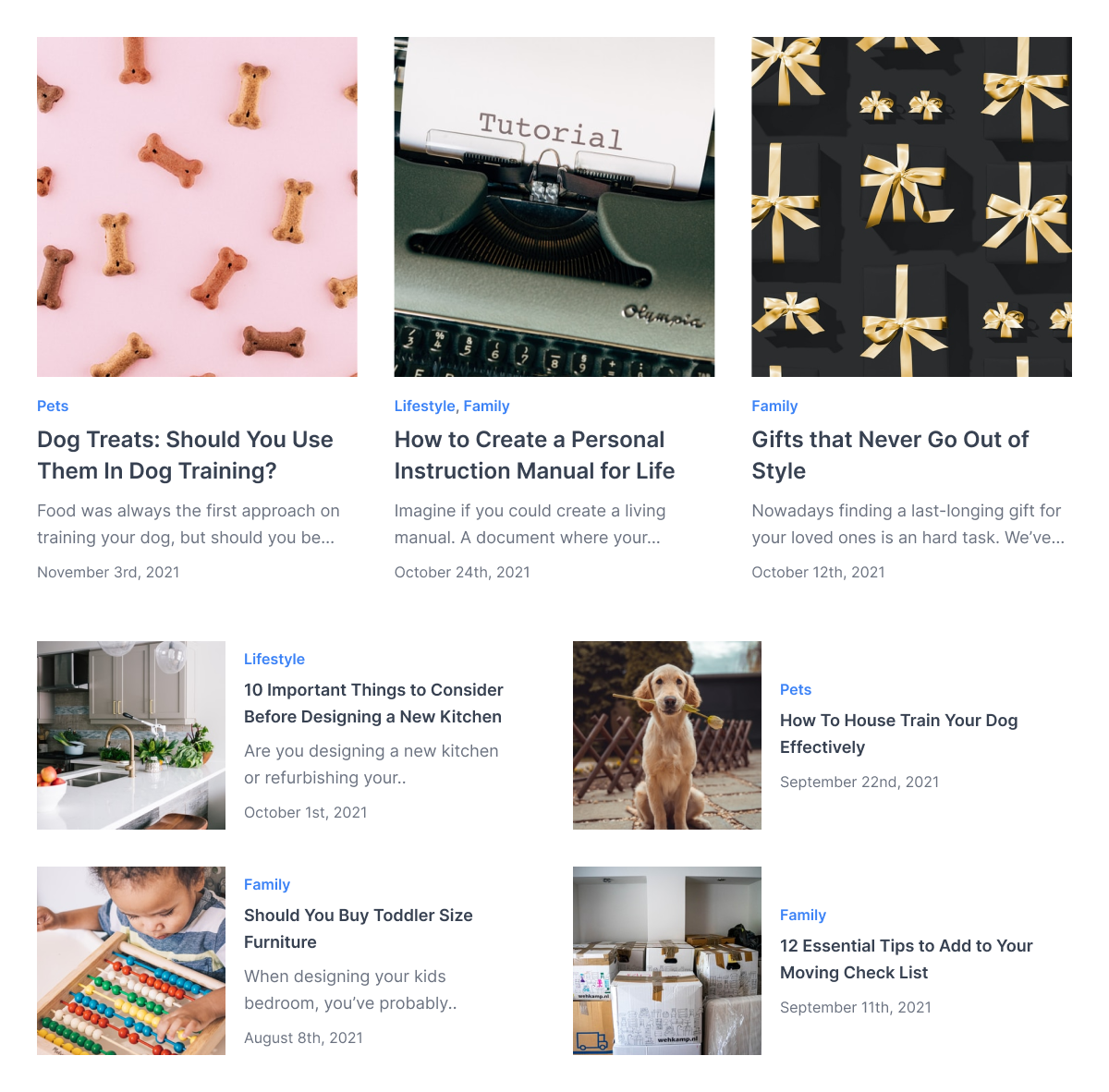
Older stories are shown below and in a square format:

In order to keep your images always looking great, we advise them to go along with the following "rules":
- The image can be larger than 540 x 340px (it's even recommendable) IF it maintains the same aspect ratio.
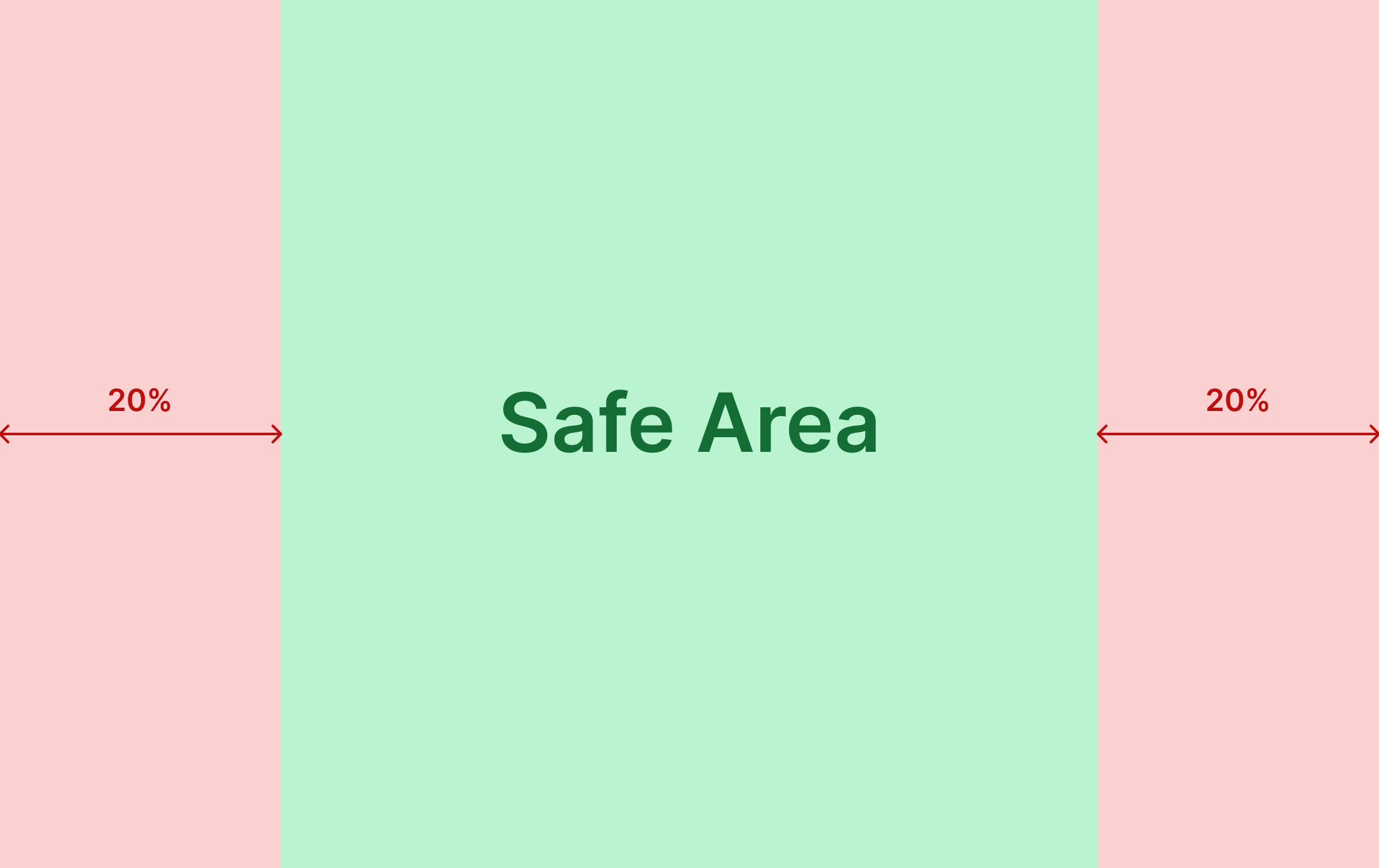
- "Older" stories are using a square image aspect ratio, so it's important that the content of the image is focused in the center of the image (safe area)
- For better results, place your important graphic content inside a safe area with 20% margin on each side. (see image below)

- The image can be larger than 1200 x 630px (it's even recommendable) IF it maintains the same aspect ratio.
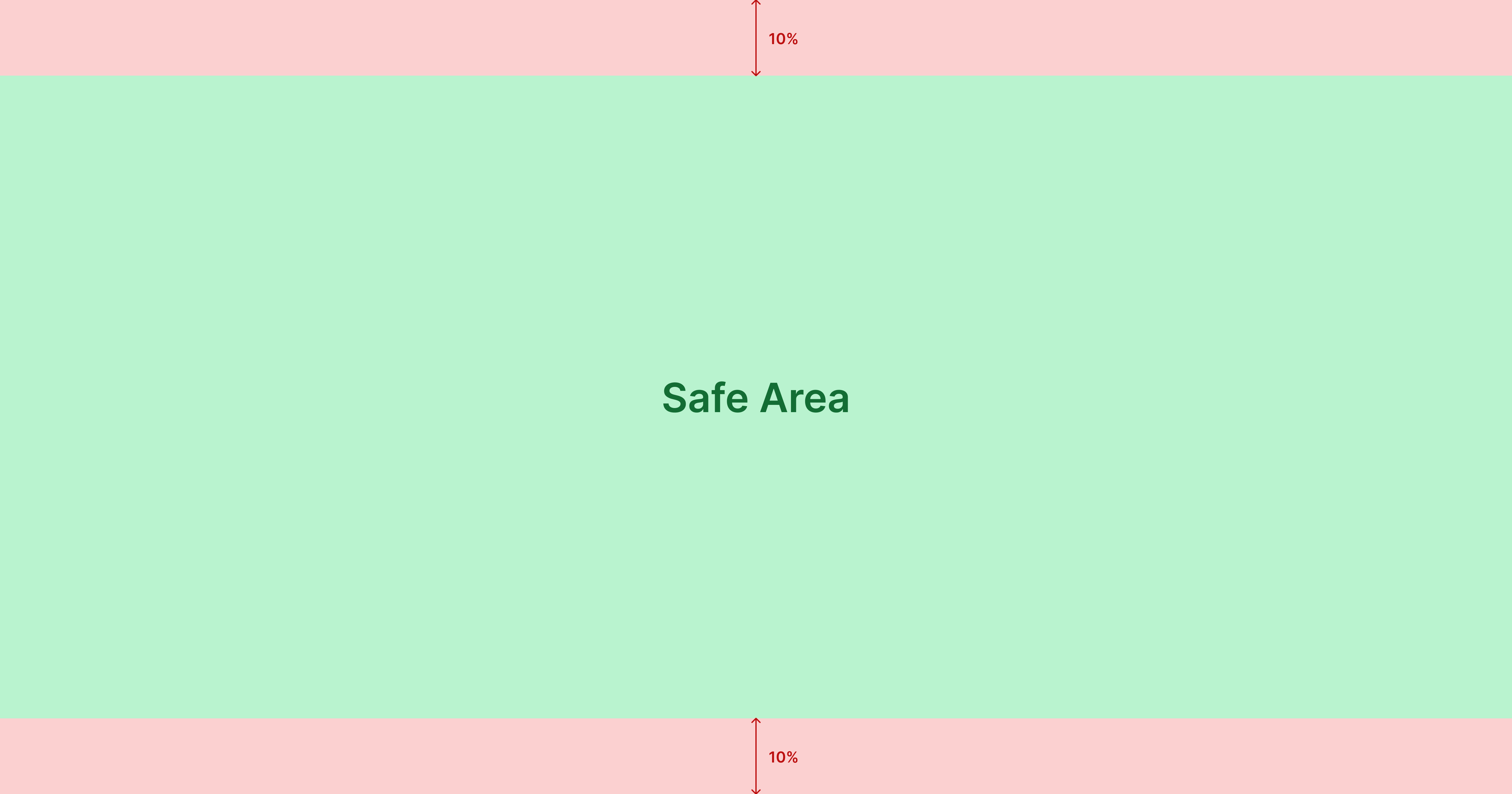
- For better results, place your important graphic content inside the image safe area with a 10% margin on the top and bottom.

- No constraints on minimum dimensions
- For GIFs, we recommend no more than 6 seconds and a max. of 8 MB to ensure it displays well for your recipients and doesn't eat up too much data if they are viewing your story using a mobile device.