Integrating Prezly into your website
Learn how you can integrate your Prezly site and display your news feeds on your website
Integrating your Prezly sites and stories with your own external website makes the transition between your pressroom and your company site seamless.
You can create a Prezly integration with your company's website in two ways, as outlined below.
💡 You will need some IT technical experience or help from your IT department to implement this.
It is a standard RSS feed that contains the title, link, and description of a story. You can access it by adding /feed.rss to your site URL. e.g. https://press.prezly.com/feed.rss
If you have a multilingual site, you can filter by language by adding the two-letter language code to the URL, e.g. https://press.prezly.com/feed.rss/en will retrieve the English story feed.
A JSON feed is similar to an RSS feed with the addition of a lot more details, such as the title, subtitle, preview image URL, intro, link, contact details, and so on. For a better, more solid integration, we definitely recommend using the JSON feed.
You can access it simply by adding /feed.json to your site URL. e.g. https://press.prezly.com/feed.json.
If you have a multilingual site, you can filter by language by adding the two-letter language code to the URL, e.g. https://press.prezly.com/feed.json/en will retrieve the English story feed.
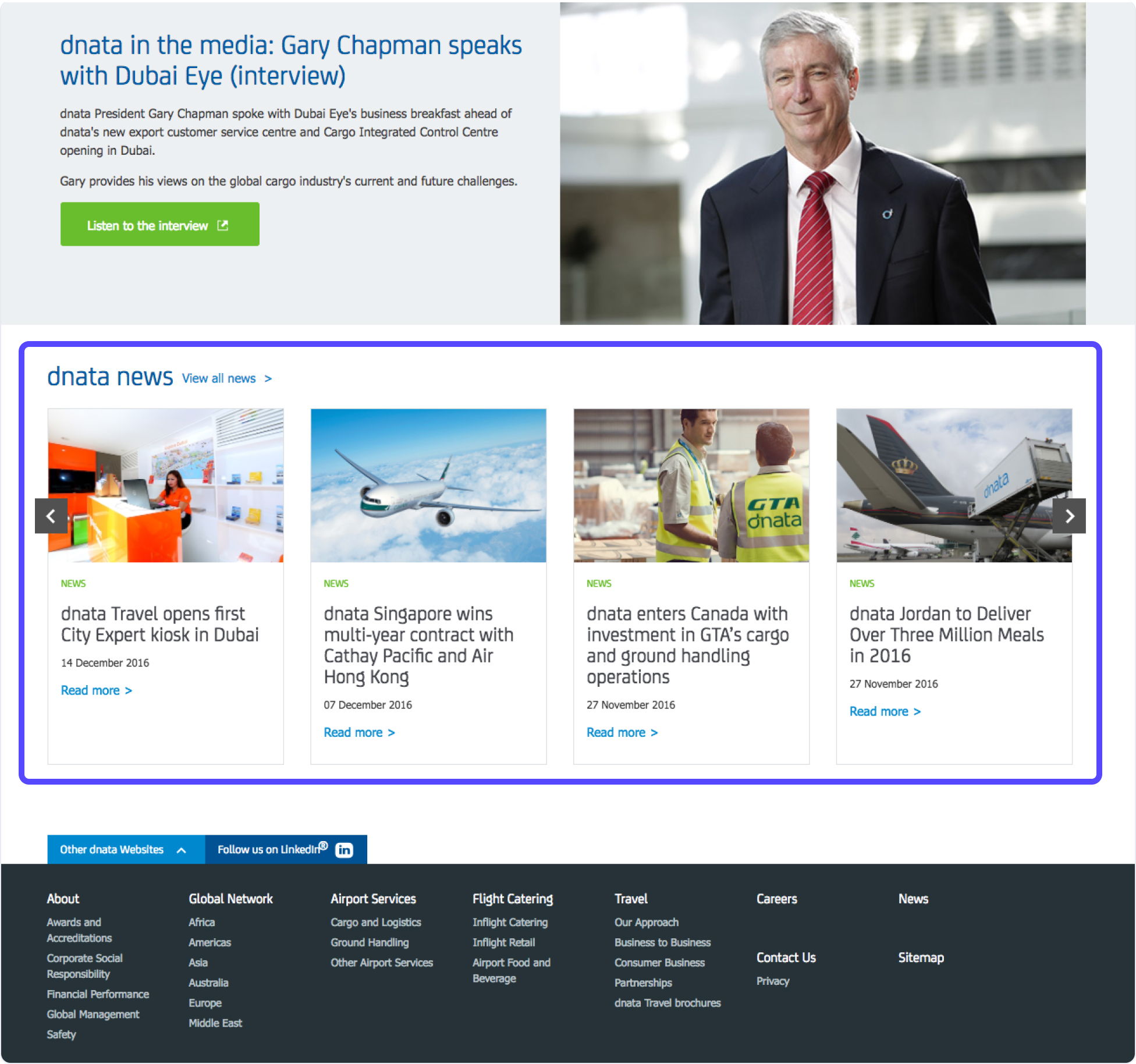
Here's an example of how a Prezly client, dnata, uses JSON feeds to feature their Prezly stories at the bottom of their homepage.


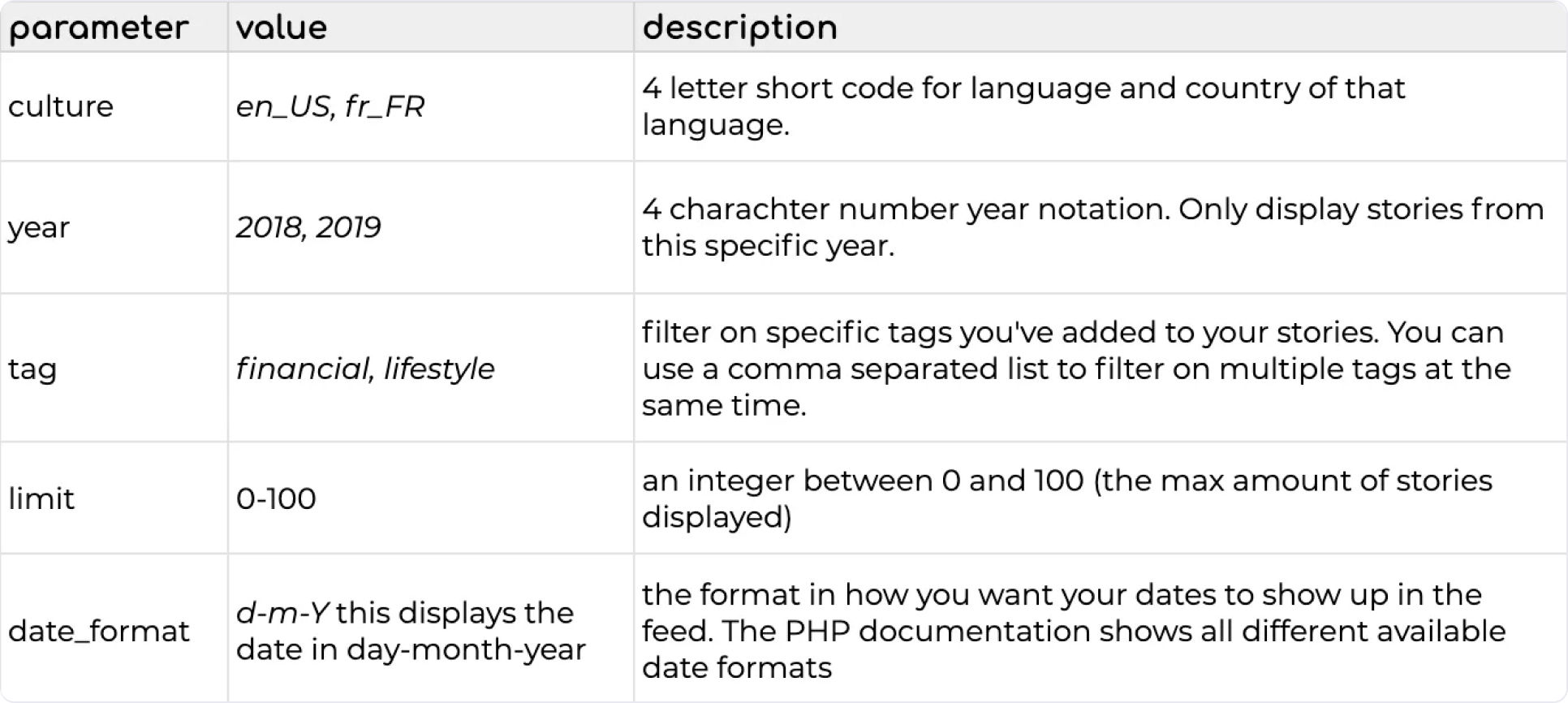
See the list of language codes and the PHP documentation.
Example 1: Returns a JSON with 5 English stories from 2015: https://press.prezly.com/feed.json?lang=EN&year=2015&limit=5
Example 2: Returns a JSON with the most recent Dutch story on 'Duurzaamheid': https://ikea.prezly.com/feed.json?lang=NL&category=Duurzaamheid&limit=1
If you'd want to get the feed in javascript (client side), you'll need to add an extra parameter named callbackto the url: https://ikea.prezly.com/feed.json?callback=?&lang=NL&category=Duurzaamheid&limit=1
You can get the full details of a story in JSON as well. Just add .json to the permalink of your story. E.g. https://press.prezly.com/30-pr-pros-combine-forces-for-how-to-guide-on-tools.json
By default, your sites are on the prezly.com domain. e.g. yourbrand.prezly.com. You can easily replace this with a custom link on a domain that you own. e.g. press.yourbrand.com. For example, Toyota can set their site URL to press.toyota.com.
Having your site on your own domain looks more professional and passes on SEO value to your website. See how to set up a custom domain.
Achieve almost anything in the app.
Some example use cases:
- Import your content into Prezly
- Segment your contact list
- Subscribe contacts to your CRM
- Feed coverage into your account
- Create a newsroom
Learn more here >>> Prezly API documentation
⚠️ Note: if you've been with us since before 2022, you might remember the old Prezly widget. This widget is no longer available as the JSON feed solution outlined above works better with present-day websites. Please follow the instructions in the section above to set up your JSON feed and if you need any help, email support@prezly.com.
