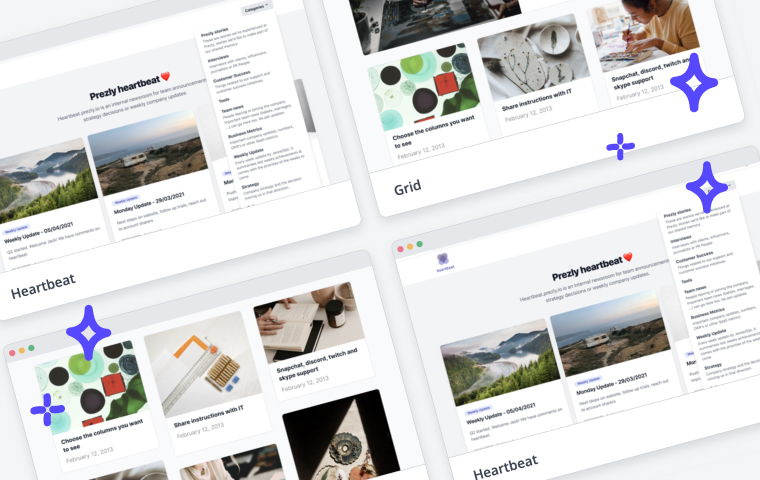
Introducing Story Style for Emails
Settings for how stories look when added to emails, improvements to the Coverage feature, and more
- NEW: Story style for emails
- NEW: More fields and media types added to Coverage
- NEW: Open-source API for the Prezly Content Format
- TIP: Optimize the header images of your stories
Get a full list of our latest releases and announcements, feature improvements, and bug fixes – all in our changelog.

We’re introducing Story Styles for emails, which allows you to choose how your stories look when they’re added to Campaigns or Pitches.
Previously, when adding Stories to Campaigns or Pitches, the stories would be displayed in the colors that you set up for your site. But now, you can go into the Branding page in your Site settings and set custom colors for the story’s background, title, links, and text specifically for emails.

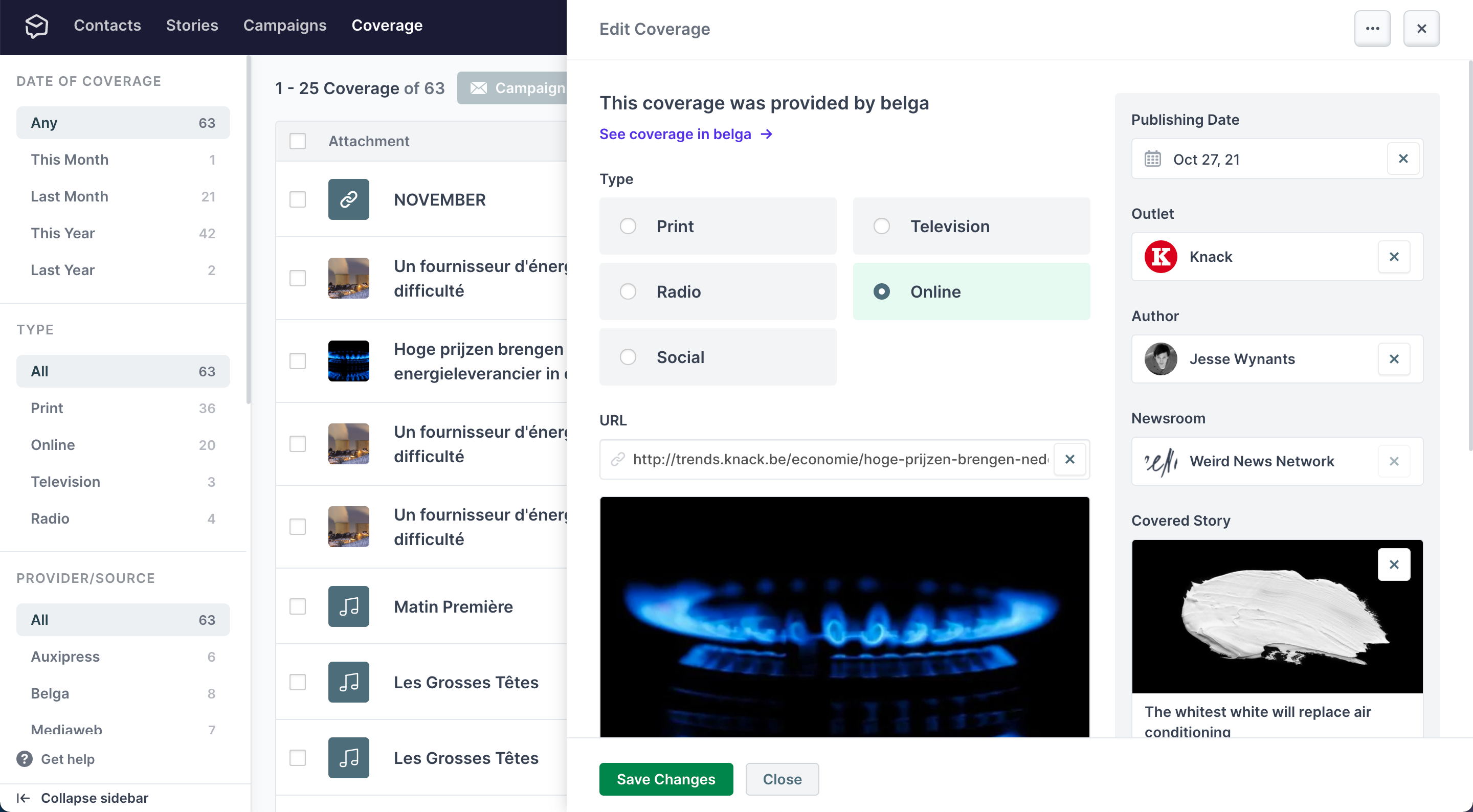
We've made some small but important improvements to the Coverage feature that give you more options when it comes to organizing your press and media clippings.
You can now search for your logged coverage using the culture (or language) field and country field on the left sidebar of the Coverage page, and you can also specify the type of media (Print, Radio, Online Article, etc) when logging coverage.
On top of that, if you have integrated your coverage tracking tool, such as belgapress, with Prezly, you’ll also be able to see the provider of the coverage and click on a link that brings you to the original source.
.png)
As part of our Prezly for Developers project, we’ve published an open-source spec definition for our Prezly Content Format!
This makes it possible for tech teams and external programs or web applications to build your own themes or build on top of content created in Prezly.
As of today, 295,290 Stories have been published with Prezly! 🎉
So this month’s pro tip is about how to optimize header images for your stories. While there is no constraint on minimum height, we suggest using an image that isn’t too tall. This way, the rest of the story doesn’t get hidden below the fold (the area of a webpage that a user must scroll to see), and people can see the title and subtitle without having to scroll down too far.
See more of our supported file formats and recommended sizes for images →
Our new updates, fixes, and articles take you through what's new so you can take advantage of Prezly’s latest tips and features.
In case you missed it:
Coming soon: BEA, the new default sites theme →
Branding and Themes settings – previously 'Look & Feel' →
Quick updates to team member and sites settings →
Got feedback or questions about our updates or how our emails could be better? Let us know or start a conversation with us in our in-app chat.