How to add buttons in stories and campaigns
Boost engagement with interactive, in-line buttons
Adding clickable buttons to your stories and campaigns amplifies the impact of your content. In-line buttons are great for guiding your audience towards specific links, fostering higher engagement, and a more immersive reader experience.

- Access the feature: Begin by clicking the [+] button within the story editor or campaign composer, and from the dropdown menu, select the Button option.
💡Pro tip: You can quickly find the option by using search terms such as "button," "CTA," or "Call to Action." - Set up the button:
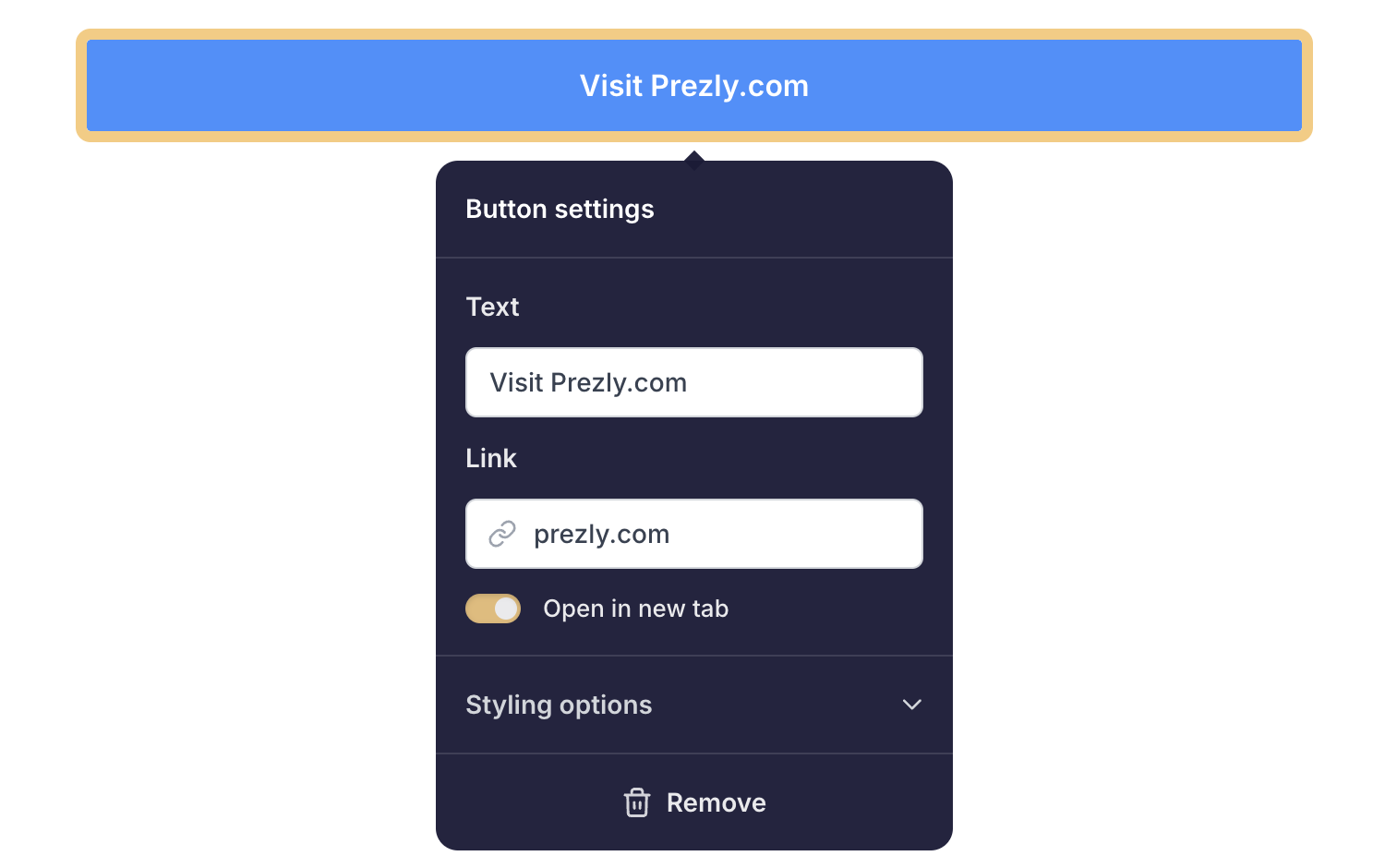
- Button label: This text will be displayed on the button.
- Button link: Add the destination URL that the button will lead to. Optionally, you can choose to have the link open in a new tab.
Note: If no link is provided, the button will not appear in your story or email.
- Optional Styling: You have the option to further refine your button's appearance and alignment by clicking and opening the Styling options.
Here are some important considerations that can be helpful as you work with buttons:
- If no link is defined, the button will remain invisible in your stories or campaigns.
- The button feature is only compatible with our Bea theme. On our legacy themes, a link will be inserted in place of the button. We highly recommend transitioning to one of themes mentioned above to take full advantage of this feature!
- Keep in mind that the button's appearance in the editor may differ from how it appears in your other Prezly content:
- Published sites & stories: The button adopts your site's accent color, ensuring a consistent, and fully on-brand display.
- Email campaigns & pitches: The button's color remains the same as in the editor.
- Clear call-to-action (CTA): Add button text that gets your readers interested and clicking.
- Relevance: Direct the button to content that aligns with the story or email's subject, adding value for the reader.
- Limit choices: Avoid overwhelming your audience with excessive buttons. Opt for a few well-chosen options that serve your goals.
