Demo content in your site
Adding demo content to your site, plus how to use and delete them
When creating a site, you have the option to add pre-loaded demo content to showcase how published stories look in your site, as well as the rich media possibilities our story editor offers.
Watch the video and use this guide to learn how demo stories work, how you can find and use them, and how to delete them.
We offer the option to add demo content when creating a new site to share some inspiration and ideas on how you can create awesome sites and publish really good looking stories that your audience will love.
You can create fully branded sites where you publish your press releases, post your latest newsletters or blog posts, share company updates with your teammates and more – all with rich media embeds using our Story Editor.
Demo content is intended as inspiration only, but when building your site and publishing stories, you’ll use settings, functions, and embeds that are built into the Prezly platform to replace the demo stories with your own unique content or delete them and start from scratch.
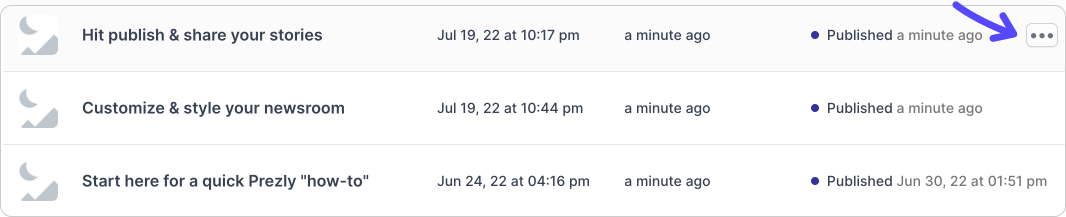
If you have selected the option to add demo content to your site, you will automatically see 6 stories sitting in your Stories page.
You will also see a link to open your site. This is where you can see how stories appear once they are published.
Starting with demo content makes using the story editor and setting up your site easier than starting with a blank slate, but if you prefer to explore the story editor and site settings features pages from scratch, you can delete the demo stories by hovering over each story, clicking on the "•••" button, and then select "Delete story."
.png)
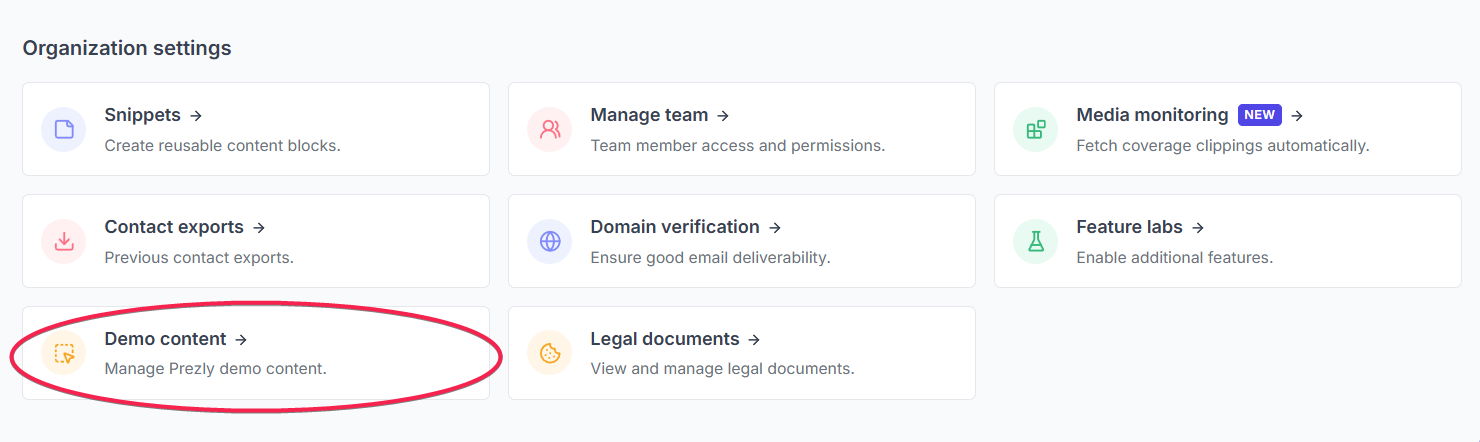
You can also go to your Settings > Demo content page and remove all demo content (including site, stories, contacts) from that location.