Site Theme: Adding Character to Your Layout
You can really make your site pop with our beautiful and customizable layouts! Site styling allow you to professionally showcase your brand by changing up how your content is displayed on your site
In this guide, we will explore how to customize your site, including:
- Branding
- Colors
- Fonts
- Layout
- Story
Our latest theme engine is named Bea, and has several options for customizing Homepage content, branding, colors, and how stories are displayed.
Sites can be configured to show:
- Art showcases
- Creative blogs
- Press kits
- Portfolios
- Image galleries
Let's play around and make the theme your own. You can add colors, fonts, logos, customize your card style, and more!
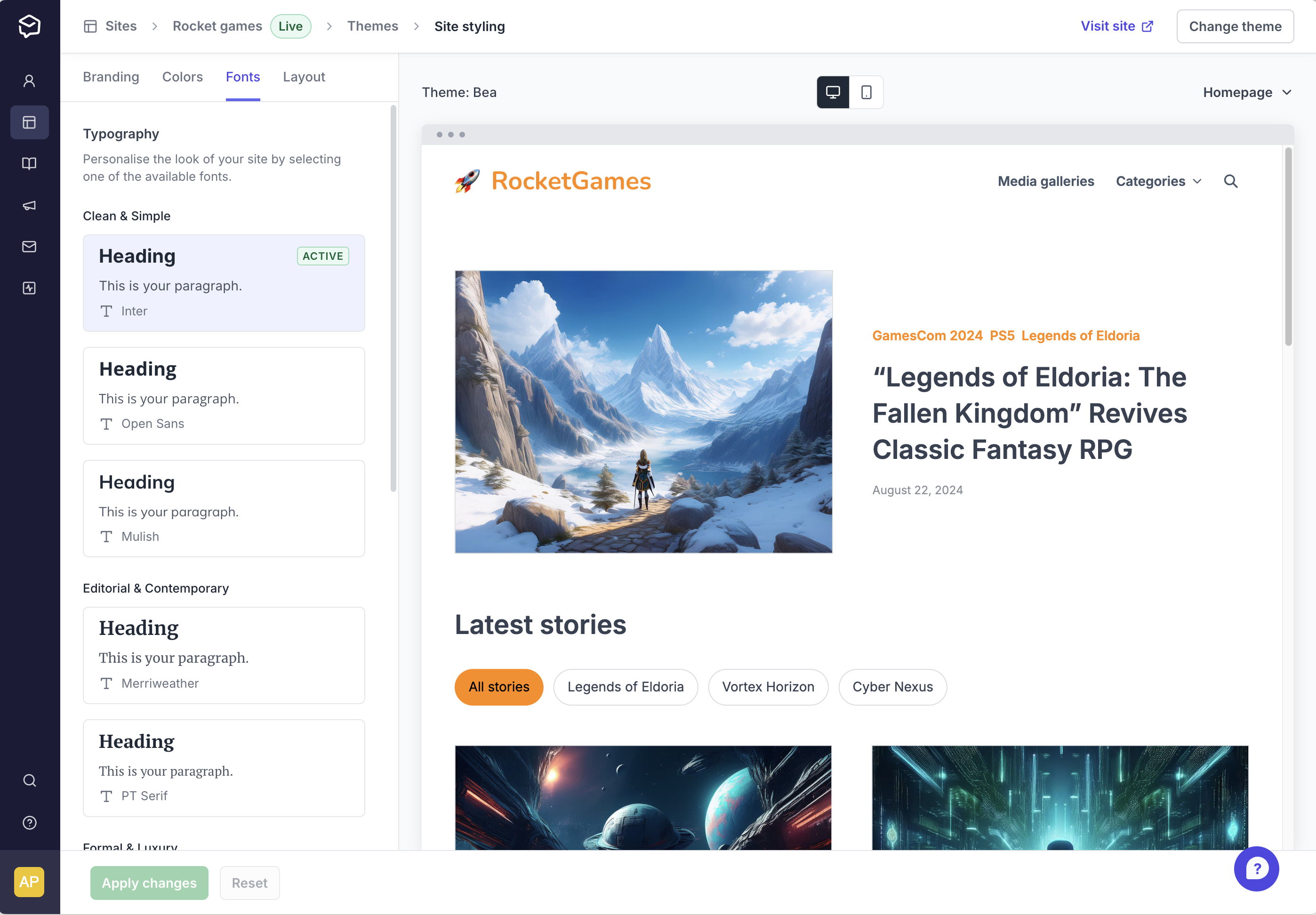
To access the theme options, navigate to the site dashboard and click Styling.
You’ll be greeted by a set of menu options on the left-side, and a preview window on the right (you can toggle between seeing previews of your Homepage and Story page). You also have the option to view how your page will look in Desktop or Mobile view!
Once you’ve settled on the look and feel of your site or want to start over, the Apply changes and Reset buttons are located at the bottom of the screen.
In this section, you can upload your logo and choose how it's displayed in your site.
Other brand-related options can be customized in the Branding settings of your site.
- Upload and resize your logo shown in the site header.
- Embed a link in your site logo pointing to your main site.
- Prezly branding: Show/hide Prezly branding from the site footer. (the option to turn this off is available for Premium plans and higher)
Prezly offers a selection of color presets for the different sections of your site that you can start from and customize further.
You can customize page and footer background and text colors to match your brand. There's a text contrast checker so you can ensure you are choosing an accessible color combination.
- Accent color: Often a brand color, used for buttons and links.
- Header colors: Add color options for the background of the text and the hyperlinks in your header
- Page colors: Add color options for the background and text of your site
- Footer colors: Add color options for the background and Link and text of your site footer
Prezly sites can artfully reflect by choosing the accent color that most identifies with your brand/look via hex codes.
Visit the Fonts tab to choose your site fonts.
Changing your font is a great step in allowing your sites to reflect your unique branding. Use your favorite from our current list of font families to jazz up your site's aesthetic.
There are ten fonts to choose from: Inter, Roboto, Open Sans, Mulish, Merriweather, PT Serif, Playfair Display, Alegreya, Nunito and Source Code Pro. These are the top Google fonts currently available in the market and are designed to contain multiple weights and styles, ensuring your site is up-to-date with the latest trends in typography.
These are organized by style: classic & simple, editorial & contemporary, formal & luxury and quirky & playful to help you find a font that feels right for your brand.

Visit the Layout tab to choose layout options. You can set visibility of story subtitles and published dates. You can also adjust homepage layout, story card content, and category navigation format (if you have categories).
- Homepage story layout: Choose how story cards are displayed in your site homepage
- Story cards content: Choose between borderless or boxed border around your story cards
- Category navigation format: A category dropdown can highlight featured categories, while a navigation strip is always visible.
- Homepage content: Show a featured categories block
You can also choose the layout of the header image and and social sharing options for your story pages.
- Header image placement: Choose whether to put the header image above or below the story title
- Social sharing options – Pick which social media platforms to show or hide using checkboxes
- Decide where social icons appear – You can place them at the top (below the story title) or at the bottom in a new “Share” section
- Select story actions – Enable or disable options like copying text, downloading assets, or saving as a PDF
- Turn on the "Latest stories" section – Show the three latest stories at the bottom of each story page
The Bea theme is fully open-sourced and customizable, allowing our users with development resources to have even more control of their site's appearance and branding.
Interested in making your own custom theme? Find more details on the basic requirements for working with our open-source code here:

Prezly's new default newsroom theme and plans for themes to come

![[browser] Customize colors for header page and footer. [browser] Customize colors for header page and footer.](https://cdn.uc.assets.prezly.com/c2b398d8-9a89-45c4-9a36-43c73aa5de0a/-/format/auto/CleanShot%202024-08-23%20at%2010.29.21%402x.png)